Lightning-Talks
What is App Service❓ What are Web Apps❓
App Service
:::::::::::::: {.columns} ::: {.column width=”50%”}
- HTTP-based service for hosting web applications
- Develop in your favorite server-side language including:
- .NET
- Java
- Ruby
- Node.js
- Python
- PHP
- Scale and run applications with little to no friction
::: ::: {.column width=”50%”}

::: ::::::::::::::
::: notes
App services supports many languages natively and can automatically build the code as part of the deployment process
Scale up and out can happen both manually and automatically making it easier to achieve global scale
Code is ran in a fully-managed production environment with automatic OS and framework patching
:::
Code-based Web Apps
:::::::::::::: {.columns} ::: {.column width=”50%”}

::: ::: {.column width=”50%”}
Deploy code to Web Apps
- Deploy code directly from a deployment source
- GitHub
- Azure Repos
- OneDrive
- Code is built automatically using the Oryx (github.com/microsoft/oryx) build system
- You can configure continuous deployment and use deployment slots
::: ::::::::::::::
::: notes
This was the original way to deploy to App Service Web Apps (using Kudu)
When you deploy code, Oryx will detect the framework using built-in rules, and then perform a build
It’s trivial to configure automated deployment processes and deploy to slots other than your production slot
:::
Container-based Web Apps
:::::::::::::: {.columns} ::: {.column width=”50%”}

::: ::: {.column width=”50%”}
Use Docker containers with Web Apps
- Host applications using a custom container from
- Docker Hub
- Azure Container Registry
- GitHub Packages
- Run multi-container applications with Docker Compose
- Configure continuous deployment from container registries
::: ::::::::::::::
::: notes
If you already are invested in Docker, this is the far easier path
You can isolate your application and dependencies from the software stack running in the Web App
This is a great way to try out new programming frameworks prior to their typical availability
This is also a great way to lock your application to a specific older framework
:::
Demo: Deploying an App Service Web App from a container
::: notes
- Use this link to generate a new GitHub repository using the github.com/msusdev/example-next-web-app template: github.com/msusdev/example-next-web-app/generate.
- Use the Azure Portal to open the “Create Web App” wizard.
- In the Basics tab, perform the following actions:
- Select any subscription, region, and resource group.
- Give you web app an easily memorized unique name.
- In the Publish section, select Docker Container.
- In the Operating System section, select Linux.
- Select a region that you will use for both demos in this presentation.
- Leave the App Service Plan set to it’s default option.
- Select Next: Docker.
- In the Docker tab, perform the following actions:
- In the Options list, select Single Container.
- In the Image Source list, select Docker Hub.
- In the Access Type list, select Public.
- In the Image and tag box, enter
msusdev/webnext:20 - Select Review + create.
- In the Review + create tab, select Create to deploy the new Web App.
- Wait for the deployment process to finish, then select Go to resource.
- In the resource blade, select Browse.
- Observe the deployed web application.
:::
That’s cool, how about the new Azure Static Web Apps❓
Azure Static Web Apps
:::::::::::::: {.columns} ::: {.column width=”50%”}
Build and host static web applications
- Uses Oryx ((github.com/microsoft/oryx)) build engine
- Built-in support for authentication and authorization
- Azure Functions ➡️ APIs
- GitHub Actions ➡️ CI/CD
::: ::: {.column width=”50%”}

::: ::::::::::::::
::: notes
New service focused on the specific needs of JavaScript-based static web applications
Ideal for frameworks like Angular, React, Svelte, Vue, or Blazor
Typically, these frameworks often required a server-side app to serve content
Build process is powered by Oryx
Integrated authentication with flexible roles
API endpoints are serverless and powered by Azure Functions
:::
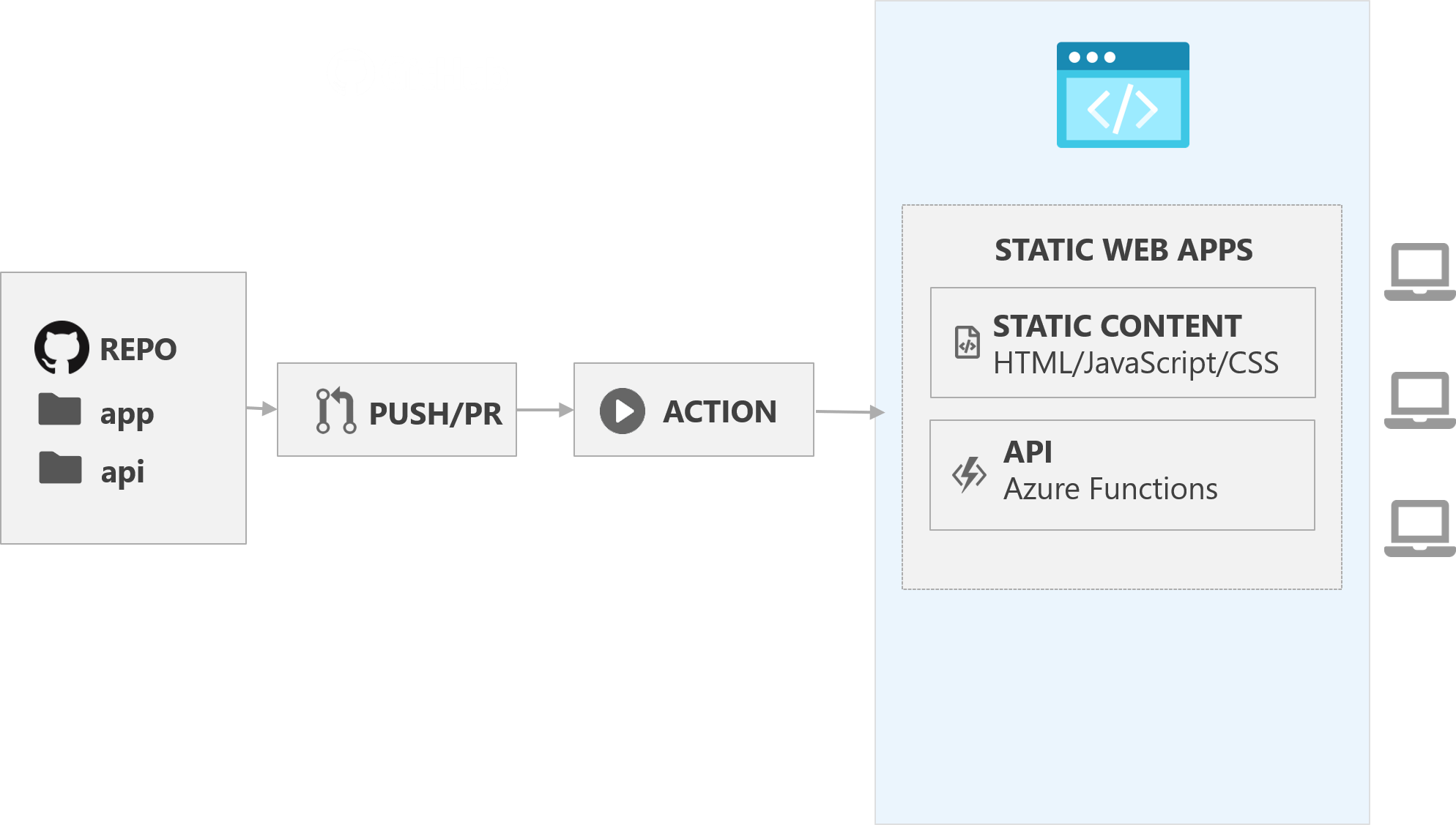
Static Web App breakdown

::: notes
Workflow modeled after common daily workflow for developers
Workflow focused on typical GitHub interactions
Upon creation, Azure Static Web Apps creates a GitHub Actions workflow
YAML file is added to .github/workflows folder
Application is built and deployed to Azure on commits and pull requests to watched branches
:::
Github Action
:::::::::::::: {.columns} ::: {.column width=”50%”}
Static Web Apps Deploy GitHub Action
- Used by Azure Static Web Apps to automate deployment from GitHub
- You can use directly in any of your own workflows
- Open-source on GitHub (github.com/azure/static-web-apps-deploy)
::: ::: {.column width=”50%”}

::: ::::::::::::::
Example Github Actions workflow YAML
- uses: "Azure/static-web-apps-deploy@v0.0.1-preview"
with:
azure_static_web_apps_api_token: "$"
repo_token: "$"
action: "upload"
app_location: "/"
api_location: "api"
app_artifact_location: "out"
::: notes
GitHub action is still in preview
Action uses a token that’s automatically saved to the repo to connect to Static Web Apps
Action specifies the location of the build artifacts, application root, and API
:::
Demo: Deploying an Azure Static Web App from code on GitHub
::: notes
- Use the Azure Portal to open the “Create Static Web App (Preview)” wizard.
- In the Basics tab, perform the following actions:
- Select any subscription.
- Select the same resource group as you used for the previous demo.
- Give you static web app an easily memorized unique name.
- Select any region.
- Sign in to GitHub using the same account that you use to generate your new repository. Authorize permission to access your account and organization[s].
- Select the Organization and Repository list options that match where you generated your new repo.
- Select the main branch.
- In the Build Presets list, select Custom.
- In the App location box, enter /.
- In the Api location box, enter api.
- In the App artifact location box, enter out.
- Select Review + create.
- In the Review + create tab, select Create to deploy the new Web App.
- Wait for the deployment process to finish, then select Go to resource.
- In the resource blade, select Browse.
- Observe the deployed web application.
:::
Wrapping up
Review
App Service
- Web Apps
- Container-based
- Code-based (Oryx)
Static Web Apps
- Site content, Function, static content
- GitHub Actions
::: notes
Emphasize the difference between Web Apps and Static Web Apps
Talk about some of the things you saw in the demos
:::
Links
Deck
Links
::: notes
The deck is open-source and attendees are welcome to view the deck to get images, links, and other content they may have missed
:::